SitDown 是 html 转 Markdown 神器,支持 和知乎等众多平台。
完美支持公式、图片、脚注和GFM语法转回,支持自定义。
有些平台,比如掘金、CSDN,技术人员使用较多,所以他们的编辑器支持 Markdown,而有的平台,例如、知乎,则对 Markdown 用户不太友好。
某些工具可以将 Markdown 解析成这些平台兼容的 html,比如 Markdown Nice[1]。
但对于已经发布的文章,而你又不是原文作者,你想转发或者借鉴一段时,排版问题也许又会让你坐立不安。
我们调研了一些 html 转 Markdown 工具,实际用起来发现效果并不尽人意,所以我们自己开发了 SitDown[2] ,能够兼容各大平台的 html 的转换。
顾名思义:转发文章 Markdown 重排版,坐立不安?请 SitDown!
用法非开发环境
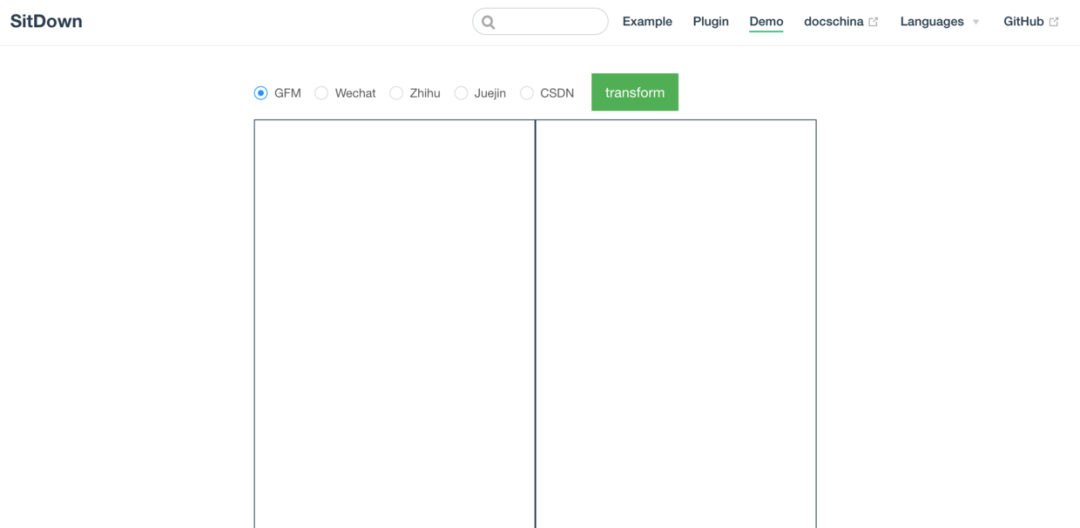
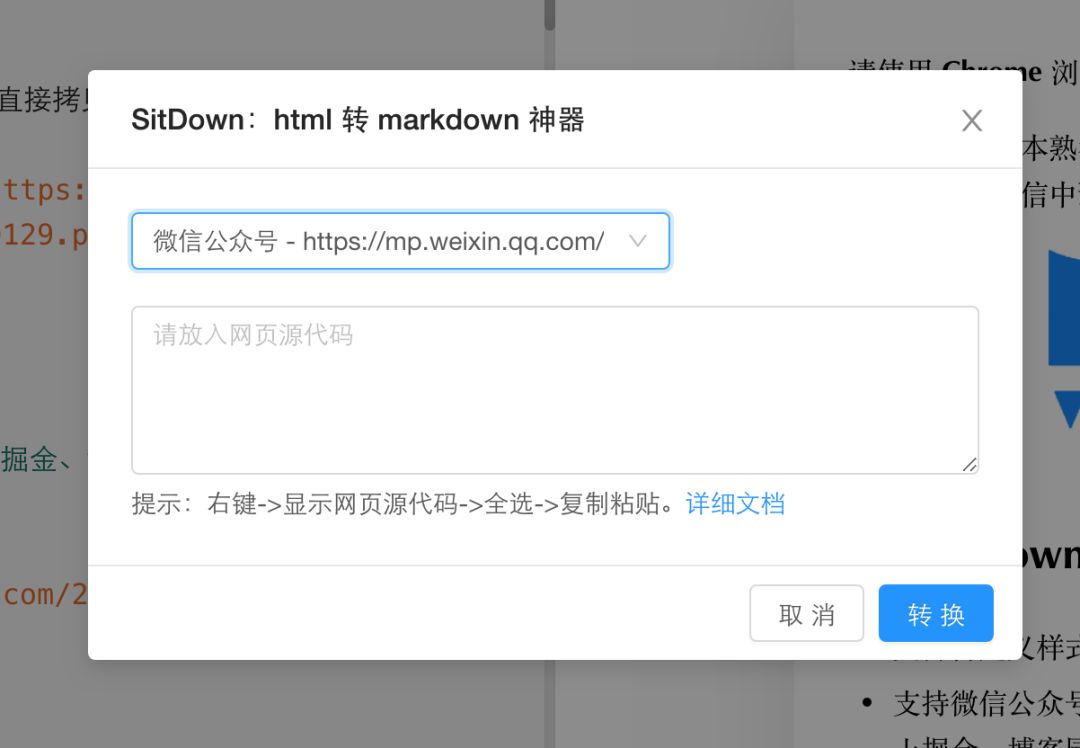
如果你只是想快速达成目的,可以直接进入我们的 Demo 页[3]。

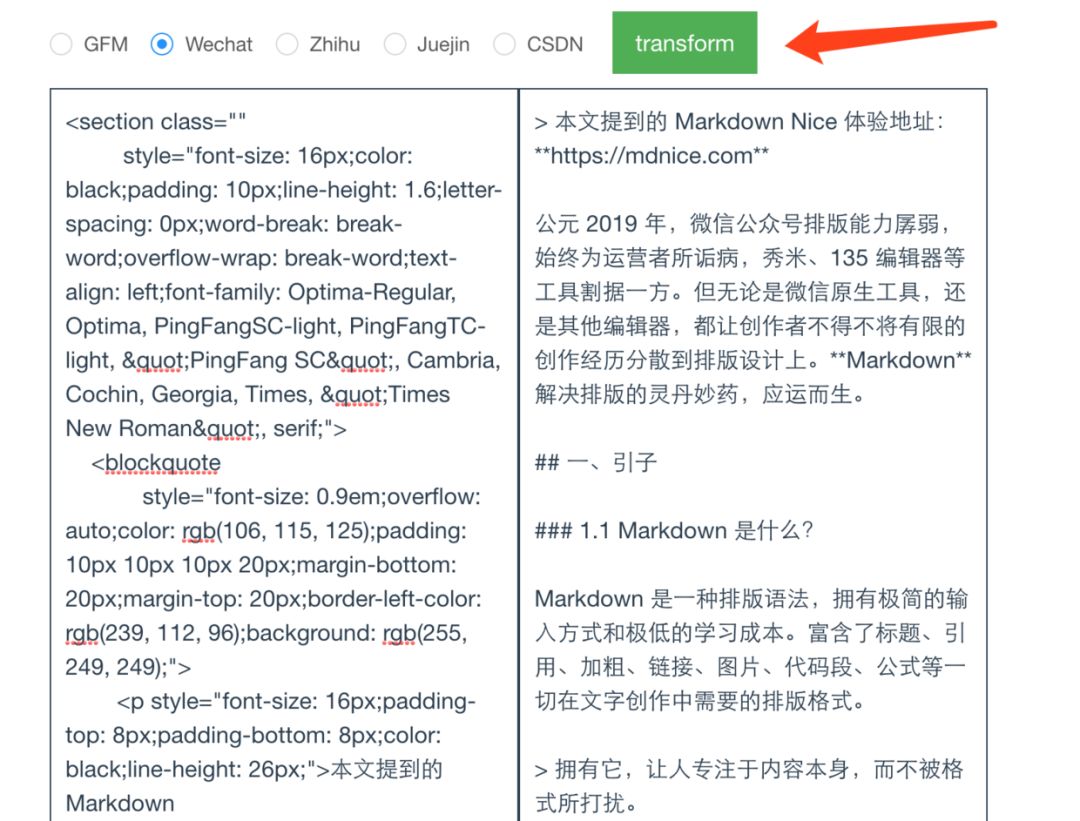
将源 html 粘贴到左边的输入框中。

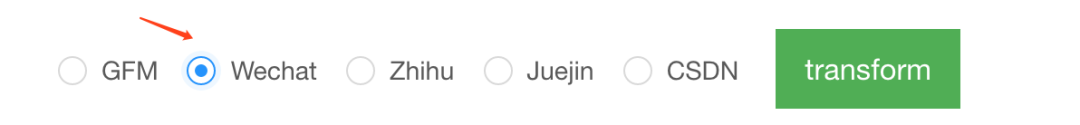
选择 html 来源的平台。

点击 transform。转换的 Markdown 就生成在了右边的框中,并同时复制到了你的剪贴板。

开发环境
// Node
var { Sitdown } = require('sitdown')
var sitdown = new Sitdown()
var markdown = sitdown.HTMLToMD('你的 html')
// ES
import { Sitdown } from'sitdown/src.esm'
var sitdown = new Sitdown()
var markdown = sitdown.HTMLToMD('你的 html')
如果想转换某个平台的 html,可以使用插件[4]:
例如:
import { Sitdown } from'sitdown/src.esm';
import { applyJuejinRule } from'@sitdown/juejin/src.esm';
let sitdown = new Sitdown({
keepFilter: ['style'],
codeBlockStyle: 'fenced',
bulletListMarker: '-',
hr: '---',
});
sitdown.use(applyJuejinRule);
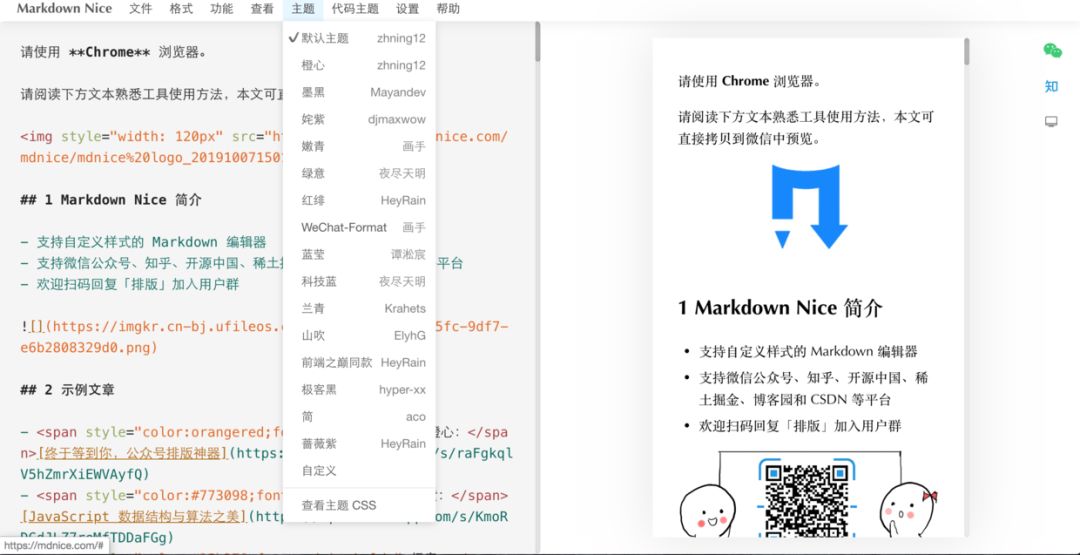
搭配 Markdown Nice 使用
Markdown Nice:https://mdnice.com,是一款 Markdown 转 html 的神器。Markdown 经过它的转换,可以生成各种主题的 html 和知乎 html。

它直接集成了 SitDown:


 坚果之云 Markdown
坚果之云 Markdown