一款易读易写的文本编辑标记语言
Markdown登场
1、基本介绍
Markdown是一种可以使用普通文本编辑器编写的标记语言,它通过简单的标记语法,可以使普通的文本内容也具有一定的格式,编辑起来更加方便。
2、用途
由于Markdown的语法简洁明了,学习起来也很容易,而且它的功能比纯文本更强,所以深受人们的喜爱。
目前世界上的几种博客平台比如:wpsPress、CMS、Joomla、Drupal都能很好的支持Markdown。
而Ghost和Typecho博客平台则完全采用Markdown编辑。
由于其优雅简洁的特性,目前已经逐渐从博客界转向很多笔记记录的App中。
具体可以参见我们和本篇同捆的效率App文章。
Markdown用法指南
1、标题
Markdown支持两种标题的语法,类 Setext 和类 atx 形式。
类 Setext是用底线的形式,利用 “= ”(表示最高阶标题)和“ – ”(表示第二阶标题),例如:
This is an H1=============This is an H2————-
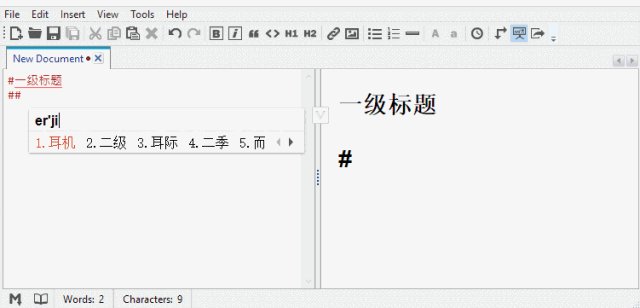
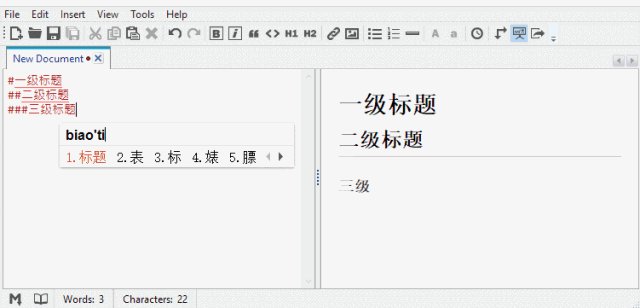
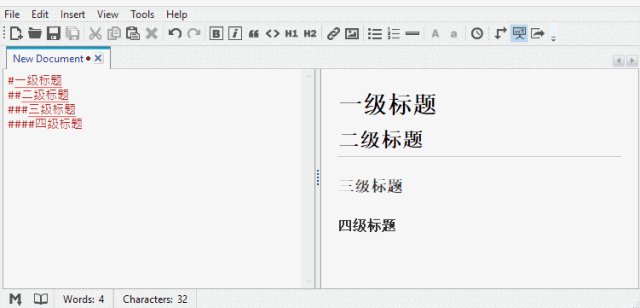
类 atx则是在行首插入 1 到6个“# ”,对应到标题 1至6阶,例如:
H1 :#
H2 :##
H3 :###
H4 :####
H5 :#####
H6 :######

2、正文样式
•链接 : [Title](Http://)
•加粗 : **Bold**
•斜体 : *Italics*
•删除线 : ~~text~~
•高亮 : ==text==
•段落 : 段落之间加一个空行
•换行 : 在行尾添加两个空格
•列表 : * 列表中每一个条目都以一个星号开头。
•引用 : 引用内容
•内嵌代码 : alert(‘Hello World’);
•水平分割线 (HR) : ——–
3、图片
如果需要使用Markdown在文章中插入图片时,首先要在左侧的 Markdown 编辑器内输入 ![]() , []里面填写是图片标题,()里面填写图片的URL地址。
一些MD编辑器(基本主流的都可以)这样就能在预览区自动出现一个图片上传框。
然后你可以从电脑桌面拖放图片(.png、.gif、.jpg 格式)到上传框,图片就能自动添加到文章中了,或者,你也可以点击图片上传框,这时会弹出标准的图片上传对话框。而如果你想通过链接插入网络上已经存在的图片,也只需单击图片上传框的左下角“链接”图标,这时就会呈现图像URL的输入框。省去你手工输入地址的麻烦。
4、脚注
使用这样的[^1]占位符号就可在正文中添加脚注啦,这种形式的标记来表示脚注。另外,你也可以不用数字而只用‘n’来标记,这样就不用担心写错数了。
在文章的结尾,你也可以 所示定义匹配的脚注,URL就会自动变成链接:
1.[^1]: This is my first footnote
2.[^n]: Visit http://ghost.org
3.[^n]: A final footnote
5、代码
行内代码利用单个反引号:alert('Hello World') 标记。
对于插入代码,Ghost既支持标准的Markdown格式,同时也支持GitHub的扩展格式(即 GFM)。
标准Markdown格式为每行代码缩进4个空格位:
 坚果之云 Markdown
坚果之云 Markdown