Markdown编辑器的使用
我们这里推荐使用 mavonEditor,这是一款基于Vue的markdown编辑器。既可以用来编辑Markdown语法,又可以用来解析
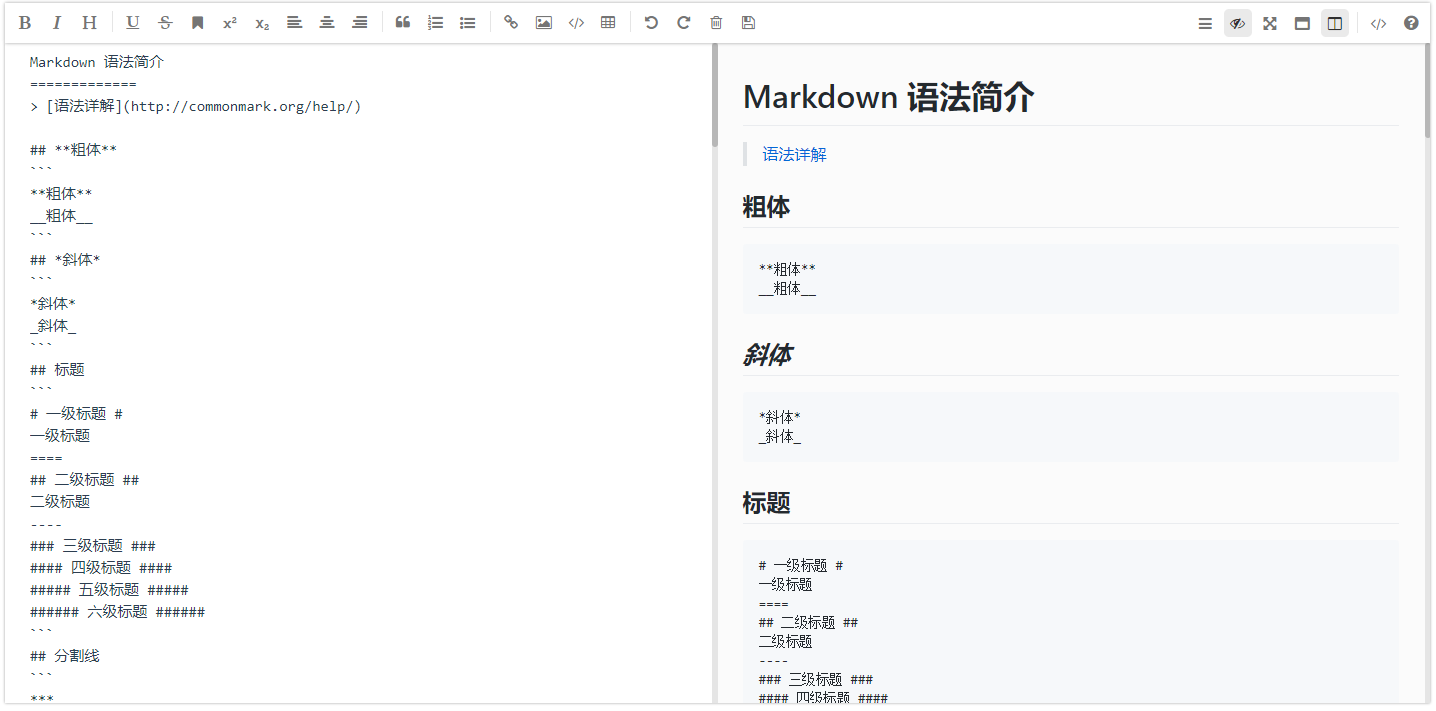
效果图

安装
npm install mavon-editor --save or cnpm install mavon-editor --save
引入
全局注册(大部分页面都需要markdown解析的推荐使用)
// import with ES6
import Vue from 'vue'
import { mavonEditor } from 'mavon-editor'
import 'mavon-editor/dist/css/index.css'
// use
Vue.use(mavonEditor)
new Vue({
'el': '#main',
data() {
return { value: '' }
}
})
局部注册(只有一到连个页面会用到markdown推荐使用这个)
import { mavonEditor } from 'mavon-editor'
import 'mavon-editor/dist/css/index.css'
export default({
components:{// 在页面中注册组件
mavonEditor
}
})
使用
<template>
<div class="mavonEditor">
<!-- markdownText: 双向绑定的数据
toolbars:编辑器的配置 -->
<mavon-editor
v-model="markdownText"
:toolbars="markdownOption"
@change="change"
style="min-height: 500px"
/>
<button @click="submit">提交</button>
</div>
</template>
<script>
export default {
/*
默认工具栏按钮全部开启, 传入自定义对象
例如: {
bold: true, // 粗体
italic: true,// 斜体
header: true,// 标题
}
此时, 仅仅显示此三个功能键
*/
data() {
return {
markdownOption: {
bold: true, // 粗体
italic: true, // 斜体
header: true, // 标题
},
markdownText: ''//传至服务器的数据
},
method: {
// 所有操作都会被解析重新渲染
change (value, render) {
// render 为 markdown 解析后的结果(转化成了HTML格式)
this..markdownText = render;
}
}
};
</script>
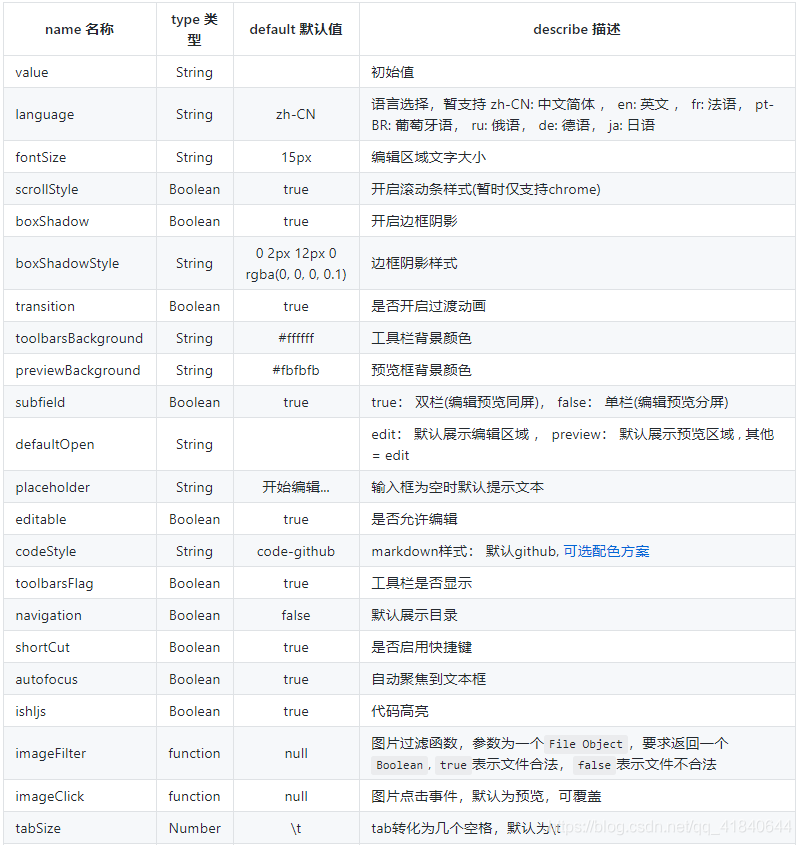
markdownOption 配置项

解析markdown语法
<telmplate>
<div class="content">
<mavon-editor
class="md"
:value="htmlContent" // 渲染解析的数据绑定
:subfield="prop.subfield"
:defaultOpen="prop.defaultOpen"
:toolbarsFlag="prop.toolbarsFlag"
:editable="prop.editable"
:scrollStyle="prop.scrollStyle"
/>
</div>
</template>
import { mavonEditor } from 'mavon-editor'
import 'mavon-editor/dist/css/index.css'
<script>
import { mavonEditor } from 'mavon-editor'
import 'mavon-editor/dist/css/index.css'
export default {
components: {
mavonEditor
},
computed: {
// 解析器配置
prop () {
let data = {
subfield: false,// 单双栏模式
defaultOpen: 'preview',//edit: 默认展示编辑区域 , preview: 默认展示预览区域
editable: false, // 是否允许编辑
toolbarsFlag: false,
scrollStyle: true
}
return data
}
},
data() {
return{
htmlContent: ''
}
},
mounted () {
//从后台获取数据
getInfo(){
this.htmlContent = data;
}
}
</script>
图片上传
<template>
<mavon-editor ref=md @imgAdd="$imgAdd" @imgDel="$imgDel"></mavon-editor>
</template>
exports default {
methods: {
// 绑定@imgAdd event
$imgAdd(pos, $file){
// 第一步.将图片上传到服务器.
var formdata = new FormData();
formdata.append('image', $file);
axios({
url: 'server url',
method: 'post',
data: formdata,
headers: { 'Content-Type': 'multipart/form-data' },
}).then((url) => {
// 第二步.将返回的url替换到文本原位置 -> 
/**
* $vm 指为mavonEditor实例,可以通过如下两种方式获取
* 1. 通过引入对象获取: import {mavonEditor} from ... 等方式引入后,$vm为mavonEditor
* 2. 通过$refs获取: html声明ref : <mavon-editor ref=md ></mavon-editor>,$vm为 .$refs.md`
*/
$vm.$img2Url(pos, url);
})
}
}
}
 坚果之云 Markdown
坚果之云 Markdown