markdown时间语法,时间线(时间轴)大家应该都不陌生。
无论是在产品文档更新说明:

组织历程:

还是新闻大事件中:

都会有时间线的身影。
时间线可以线性地梳理纷繁事务的前后逻辑关系,捋清事物发展的脉络。
时间线虽然很好,但是如果需要在自己的日志、文档和笔记中加入时间线则没有很好的方案。
无论是桌面端还是 Web 端,时间线都需要大量的代码进行渲染,最后生成一个时间线的图形样式。
最近,在觅道文档的QQ群(735507293)里,有小伙伴提出在觅道文档的 Markdown 编辑器中实现时间线功能的需求,并且得到了其他小伙伴的唿应。
便分析了一下使用 Markdown 语法实现和处理时间线的可能性。
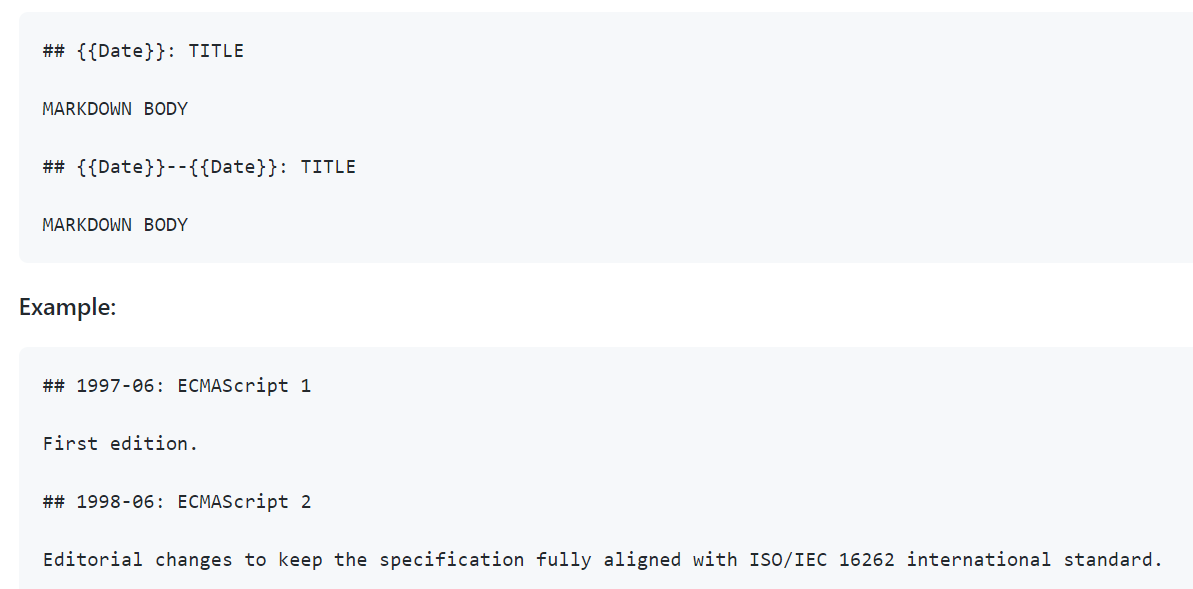
在 GitHub 上搜索,发现了一些 Markdown语法解析时间线的开源组件,比如 mdline,其使用如下图所示的语法进行 Markdown 时间线的解析:

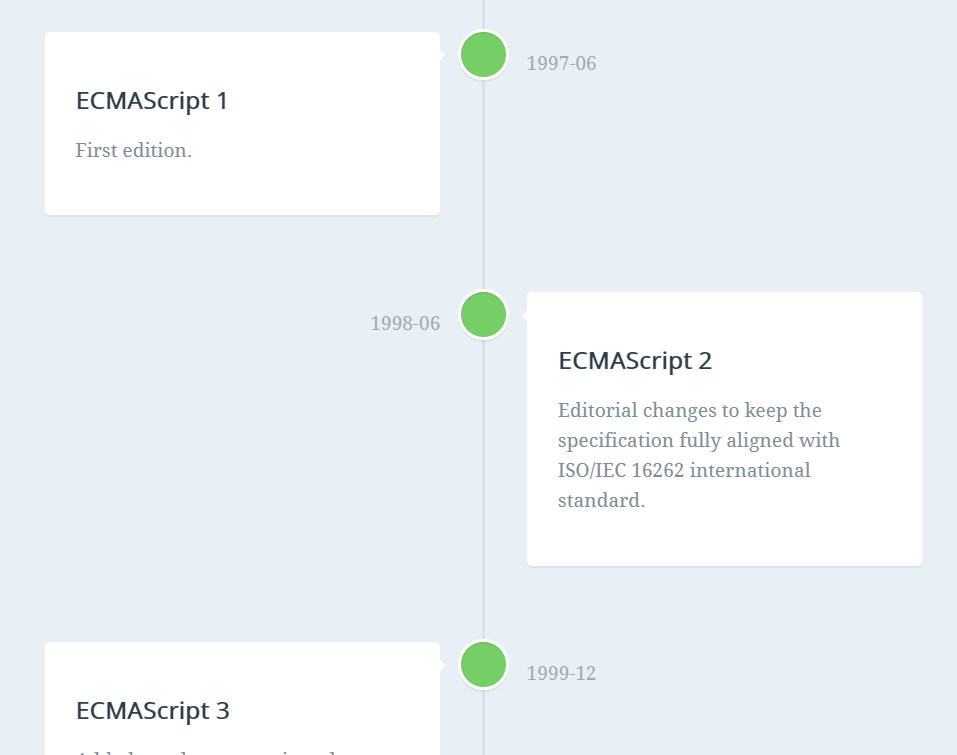
最后渲染出来的时间线如下图所示:

在州的先生看来,其语法的变量稍微有点多,而且左右排列的时间线布局在文档结构中稍显突兀,占据了大量的宽度。
时间线的核心块也就两点:
- 标题行
- 内容行
至于标题行是输入时间、日期还是其他文字,应该由使用者自由控制。
所以,初步确定好时间线的语法为:
# 标题 内容 ====
如何将时间线与正常的 Markdown 代码块区分开来呢,采用集成思维导图的方式,通过代码块的三引号+timeline进行标识,也就是如下所示:
timeline # 标题 内容 ====
同时,由于觅道文档使用了 LayUI 作为前端样式组件,其本身也提供了时间线的样式,所以就直接采用它的时间线样式来作为最终渲染出来的样式。

基于上述设定,我们在 Markdown 的解析脚本里面,进行如下的改动:

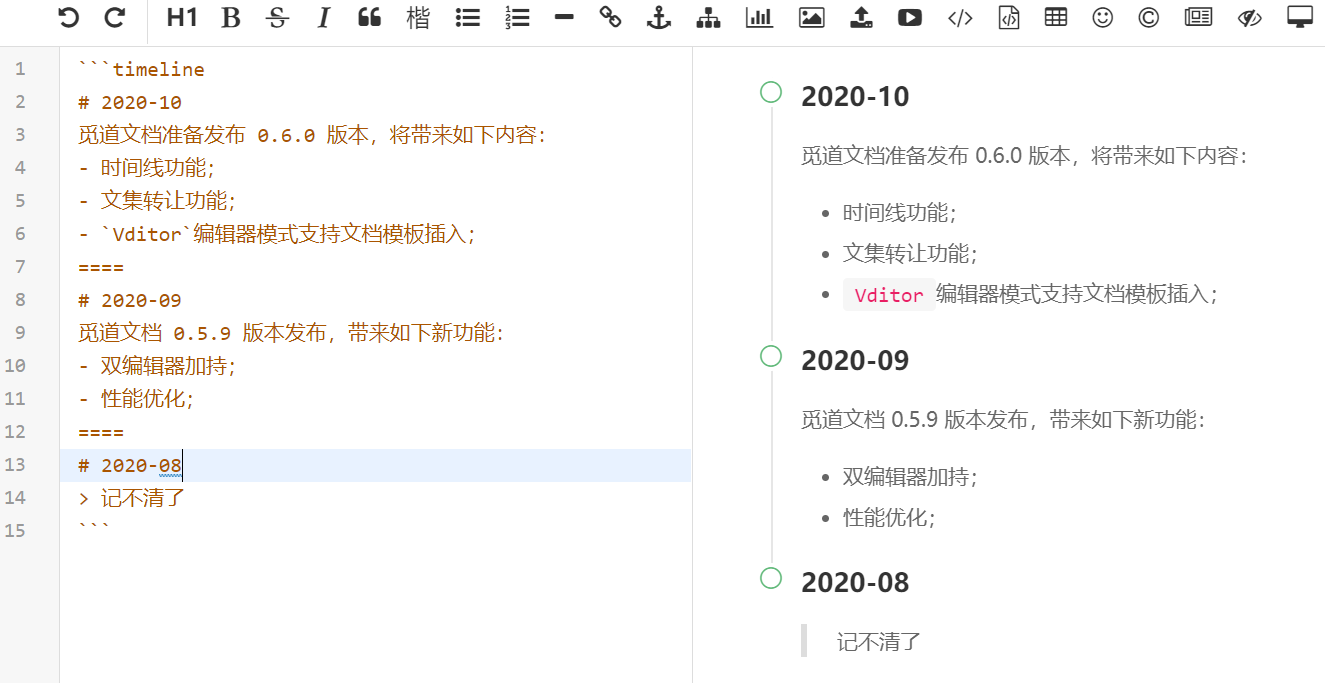
最后,我们得到如下图所示的 Markdown 时间线解析:

这样,就完成了在 Markdown 中实现时间线解析的功能。
 坚果之云 Markdown
坚果之云 Markdown