markdown支持latex语法。而要同时实现 Markdown 的极「简」,和 LaTeX 的「效」能是非常艰难的。虽然在静态博客里可以使用 MathJax 显示公式,但在 macOS 端编辑博文时没有 LaTeX 预览也是很难过的一件事。

MWeb
你可能会说 MWeb 就支持 LaTeX 的编辑和预览呀!的确,我尝试过它,但这里提出两点我后来放弃它的原因:
预览的公式字体太难看,不知道为什么作者不设置为科学期刊上最为常用的 Latin Modern Math 字体。我在作者的 GitHub 下发过一个 issue,他也没能给我一个有效的答复。
MWeb 没有 iOS 版,不能多设备同步。
Typora
还有声名鹊起的 Typora,我觉得它单作为 Markdown+LaTeX 编辑器可谓最优选:插入公式的方式不能再漂亮、默认的主题也简单优雅。
但它不能对文档进行管理,没有所谓的「外部文件夹」。而且,它也没有 iOS 版。
综上,我的要求其实很苛刻——优秀的编辑环境、Markdown、LaTeX 预览、多设备同步集合为一体。于是我开始在 Ulysses 和 iA Writer 上寻求出路,因为这两个软件首先就符合我对「优秀的编辑环境」的要求。最终我找到了我的解决方案。
方案一:Ulysses + HTML
Ulysses 是支持 HTML 预览的,所以我们在 Markdown 文档里插入一些 HTML 语言也没有关系。前天我就在 @ulysses 官推上看到了这个在 Ulysses 下实现公式预览的方案。
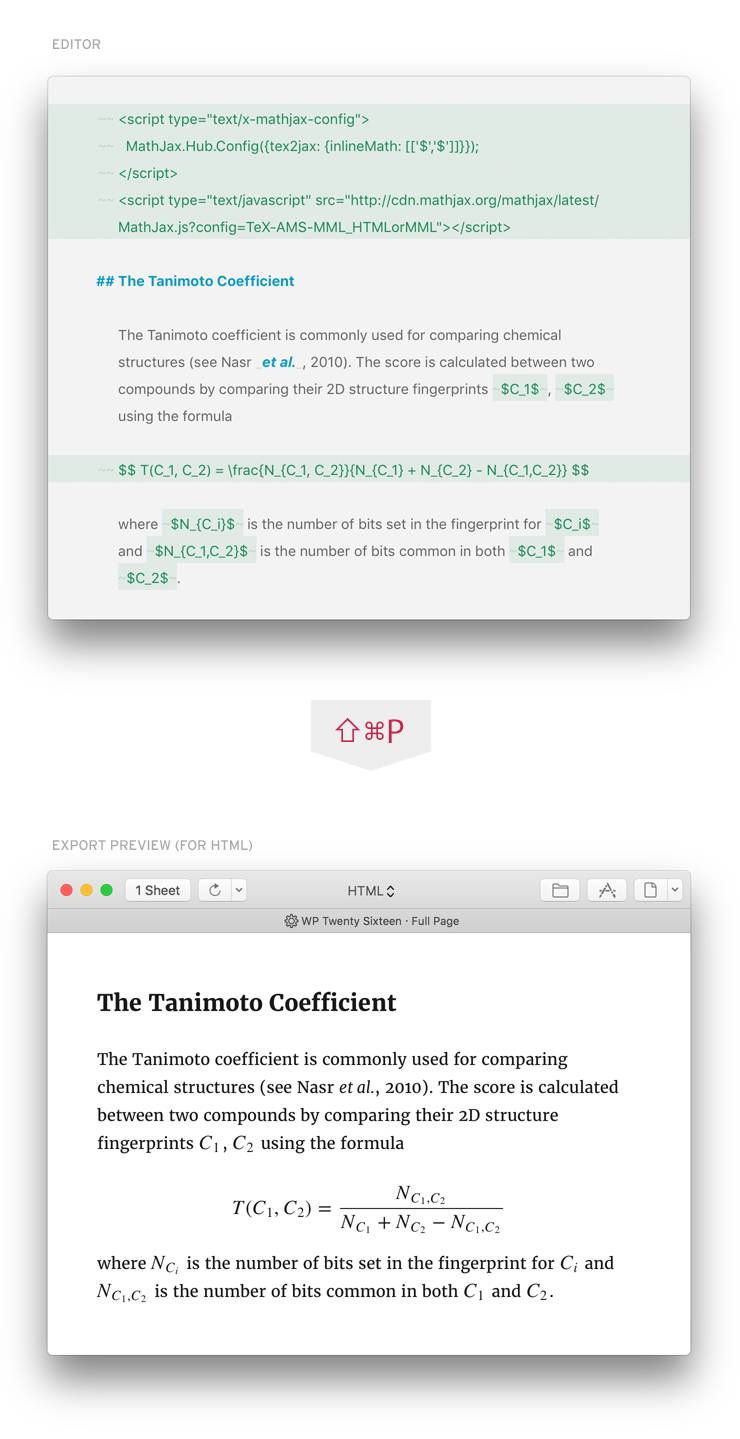
只需要在文档开头加入这四行 Raw Source Block 即可
其实这就是 HTML 下的 MathJax 相关设置。不用担心那些小波浪号,它们是 Ulysses 用来标记 Raw Source 的符号,无论是导出还是发布到你的的静态博客上都不会影响。
之后只要将正常 LaTeX 语法包裹进 Raw Source 格式中即可,比如
神奇公式:~~ $$\left(iD\!\!\!/+m\right)\psi = 0$$~$\dfrac{1}{2}$~,这就是二分之一,想不到吧!
然后调整 Ulysses 的导出格式为 HTML,使用 ⌘+⇧+P 就可以预览文档里的公式了!
 坚果之云 Markdown
坚果之云 Markdown