Mermaid可以用文本方式绘制图表和流程图,相比Visio而言更加的轻量便捷,此外Markdown内部支持Mermaid语法,可以有效避免切换软件,让我们更加专注于内容本身。
图表类型支持
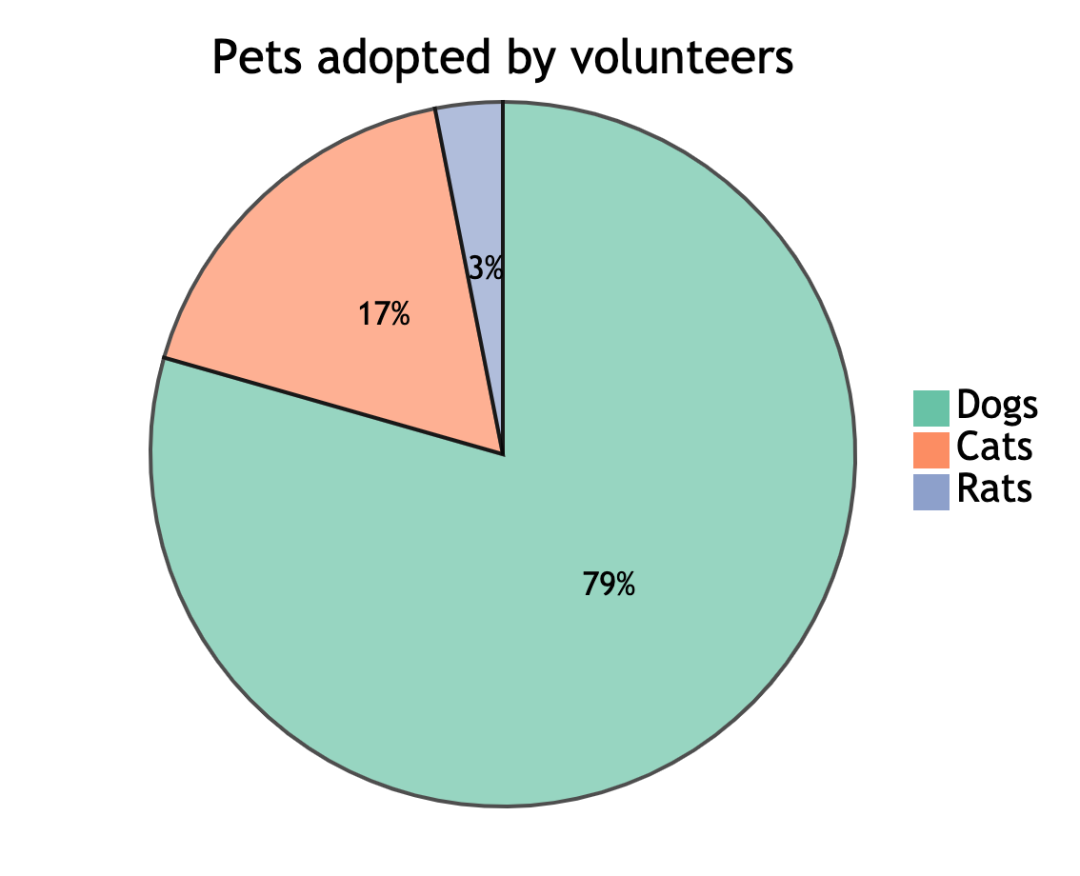
饼形图(Pie Chart)
流程图(Flow Chart)
时序图(Sequence Diagram)
状态图(State Diagram)
甘特图(Gantt Diagram)
类图(class Diagram)
等等
饼形图
饼形图是我们经常用到的图表,在mermaid中最简单,基本上一看就会

代码
mermaid pie title Pets adopted by volunteers "Dogs" : 386 "Cats" : 85 "Rats" : 15</pre> 用到的关键词 <table> <thead> <tr> <th>关键词</th> <th>功能</th> </tr> </thead> <tbody> <tr> <td>pie</td> <td>定义饼形图</td> </tr> <tr> <td>title</td> <td>标题</td> </tr> </tbody> </table> 流程图 <img class="alignnone size-full wp-image-2563" src="https://markdown.jianguoyun.com/wp-content/uploads/2021/04/2-7.png" alt="" width="630" height="588" /> 该流程图就是用下方的代码再<strong>Markdown</strong>中实现的 <pre class="EnlighterJSRAW" data-enlighter-language="md">graph RL; A-->B; A-->C; B-->D; C-->D;</pre> 关键词解读 <table> <thead> <tr> <th>关键词</th> <th>功能</th> </tr> </thead> <tbody> <tr> <td>graph</td> <td>定义流程图</td> </tr> <tr> <td>TD</td> <td>流程图方向。mermai的方位还有T、D、L、 R,分别代表上、下、左、右。两个方位组合成一个流动方向。本案例是从上到下,即TD</td> </tr> <tr> <td><code>--></code></td> <td>有向箭头</td> </tr> </tbody> </table> 节点还可以用:::调用修饰函数, <img class="alignnone size-full wp-image-2564" src="https://markdown.jianguoyun.com/wp-content/uploads/2021/04/3-5.png" alt="" width="516" height="200" /> <pre class="EnlighterJSRAW" data-enlighter-language="md">graph LR A:::someclass --> B classDef someclass fill:#f96;</pre> 时序图 <img class="alignnone size-full wp-image-2565" src="https://markdown.jianguoyun.com/wp-content/uploads/2021/04/4-6.png" alt="" width="1080" height="756" /> 时序图用于描述对象之间的传递消息的时间顺序, 即用例中的行为顺序. 顺序图稍微复杂了一丢丢,代码 <pre class="EnlighterJSRAW" data-enlighter-language="md">sequenceDiagram participant Alice participant Bob participant John Alice->>John: Hello John, how are you? loop Healthcheck John->>John: Fight against hypochondria end Note right of John: Rational thoughts <br/>prevail! John-->>Alice: Great! John->>Bob: How about you? Bob-->>John: Jolly good!</pre> 用到的关键词 <table> <thead> <tr> <th>关键词</th> <th>功能</th> </tr> </thead> <tbody> <tr> <td>sequenceDiagram</td> <td>定义顺序表</td> </tr> <tr> <td>participant</td> <td>定义图中的节点</td> </tr> <tr> <td>loop 、end</td> <td>循环体代码块,以loop开头,end结束;</td> </tr> <tr> <td>Note</td> <td>提示框</td> </tr> <tr> <td><code>right of</code></td> <td>方位关键词</td> </tr> <tr> <td><code>->></code></td> <td>实线箭头连接线</td> </tr> <tr> <td><code>-->></code></td> <td>虚线箭头</td> </tr> </tbody> </table> 状态图 通过建立对象的生存周期模型来描述对象随时间变化的动态行为 <img class="alignnone size-full wp-image-2566" src="https://markdown.jianguoyun.com/wp-content/uploads/2021/04/5-4.png" alt="" width="1074" height="1152" /> 代码 <pre class="EnlighterJSRAW" data-enlighter-language="md">stateDiagram Start --> First First --> Second First --> Third Second --> End Third --> End state First { [*] --> fir fir --> [*] } state Second { [*] --> sec sec --> [*] } state Third {}</pre> <section>代码关键词解读</section><section> <table> <thead> <tr> <th>关键词</th> <th>功能</th> </tr> </thead> <tbody> <tr> <td>stateDiagram</td> <td>用于定义状态图</td> </tr> <tr> <td><code>[*]</code></td> <td>实心黑点</td> </tr> <tr> <td><code>--></code></td> <td>有向实线</td> </tr> <tr> <td>state</td> <td>用于定义状态</td> </tr> </tbody> </table> 我们可以看到状态state还可以定义内部的流程,如First和Second;Third没有定义内部处理过程。 甘特图 <img class="alignnone size-full wp-image-2567" src="https://markdown.jianguoyun.com/wp-content/uploads/2021/04/6-3.png" alt="" width="1080" height="290" /> 代码 <pre class="EnlighterJSRAW" data-enlighter-language="md">gantt dateFormat YYYY-MM-DD title Adding GANTT diagram to mermaid excludes weekdays 2014-01-10 section A section Completed task :done, des1, 2014-01-06,2014-01-08 Active task :active, des2, 2014-01-09, 3d Future task : des3, after des2, 5d Future task2 : des4, after des3, 5d</pre> 用到的关键词 <table> <thead> <tr> <th>关键词</th> <th>功能</th> </tr> </thead> <tbody> <tr> <td>gantt</td> <td>定义甘特图</td> </tr> <tr> <td>dataFormat</td> <td>定义日期格式</td> </tr> <tr> <td>title</td> <td>标题</td> </tr> <tr> <td>excludes</td> <td>排除项目周期中的放假休息等日期</td> </tr> <tr> <td>section</td> <td>定义一个项目</td> </tr> <tr> <td><code>:done</code> 、<code>:active</code>、<code>:</code></td> <td>项目中的状态</td> </tr> <tr> <td>after</td> <td>紧随其后</td> </tr> </tbody> </table> class类图 面向对象的编程会经常看到类,类与类有所属关系。比如中国人是人类的一员,而人类又隶属于灵长类动物。 <img class="alignnone size-full wp-image-2568" src="https://markdown.jianguoyun.com/wp-content/uploads/2021/04/7-3.png" alt="" width="1080" height="635" /> 代码 <pre class="EnlighterJSRAW" data-enlighter-language="md">classDiagram Animal <|-- Duck Animal <|-- Fish Animal <|-- Zebra Animal : int age Animal : String gender Animal: isMammal() Animal: mate() class Duck{ String beakColor swim() quack() } class Fish{ int sizeInFeet canEat() } class Zebra{ bool is_wild run() eat() }`
用到的关键词
| 关键词 | 功能 |
|---|---|
| classDiagram | 定义类图 |
| <|– | 隶属于某类 |
Animal : int age |
定义Animal的年龄属性(属性没有用括号) |
Animal: isMammal() |
定义Animal的是否为哺乳动物方法(方法有括号) |
| class Duck | 定义Duck类 |
大家如果熟悉Python,就能理解类的属性和方法区别就是是否有括号。
 坚果之云 Markdown
坚果之云 Markdown