作为程序员,我们经常会写一些开发文档,Markdown作为一种轻量级标记语言,非常容易学习和使用。看看Github上面的开源项目文档,很多都是用它来写的,就知道它有多流行了!
所以我们选择使用它来写文章,准没错!使用Markdown写文章需要一个编辑器,这里我个人推荐使用下面两个。
使用IDEA来写,IDEA不愧为神器,自带Markdown支持,用来写文章也是很不错的。
使用Typora来写,使用Typora来写最大的好处是所见即所得

使用Markdown写的文章,支持的样式比较单一,所以我们需要一个排版工具,将Markdown转化为HTML,并添加好看的样式,如果发到上去的话,还需要支持的样式,此时就要使用到MdNice了。
MdNice简介Markdown Nice(简称MdNice)是一款样式丰富的 Markdown 编辑器,同时支持 、知乎和稀土掘金等平台的文章排版(能用富文本编辑器写文章的平台基本都支持)。
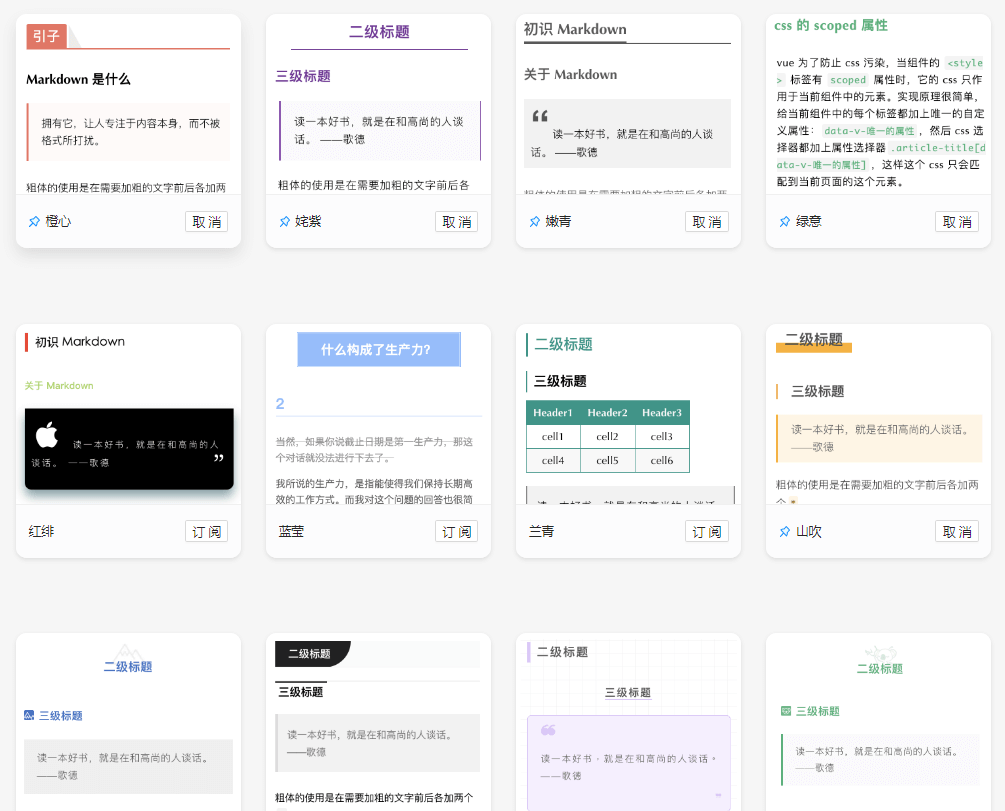
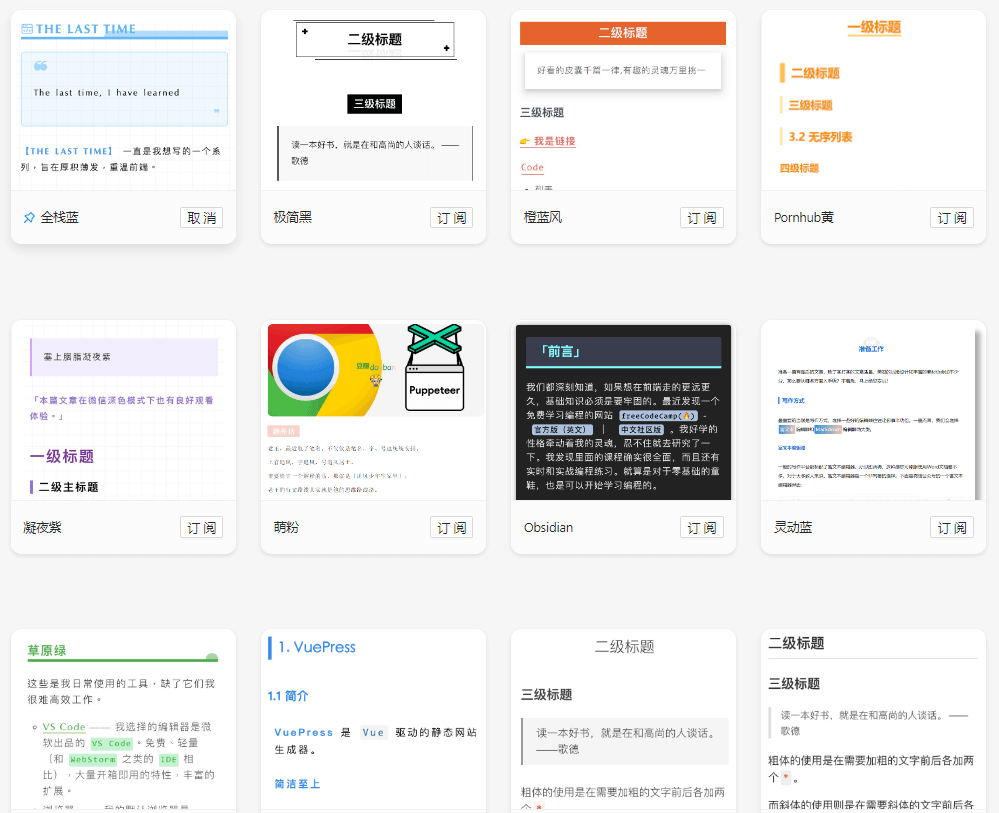
MdNice支持多达20种样式,总有一款适合你,接下来我们来看看有哪些样式!


看完这些样式是不是有种似曾相识的感觉,很多技术大佬的文章都是用MdNice排版的!
本地部署作为一名程序员,我们不仅要会使用工具,自己动手部署一下也是很有必要的!接下来我们本地部署下,来体验一下吧!
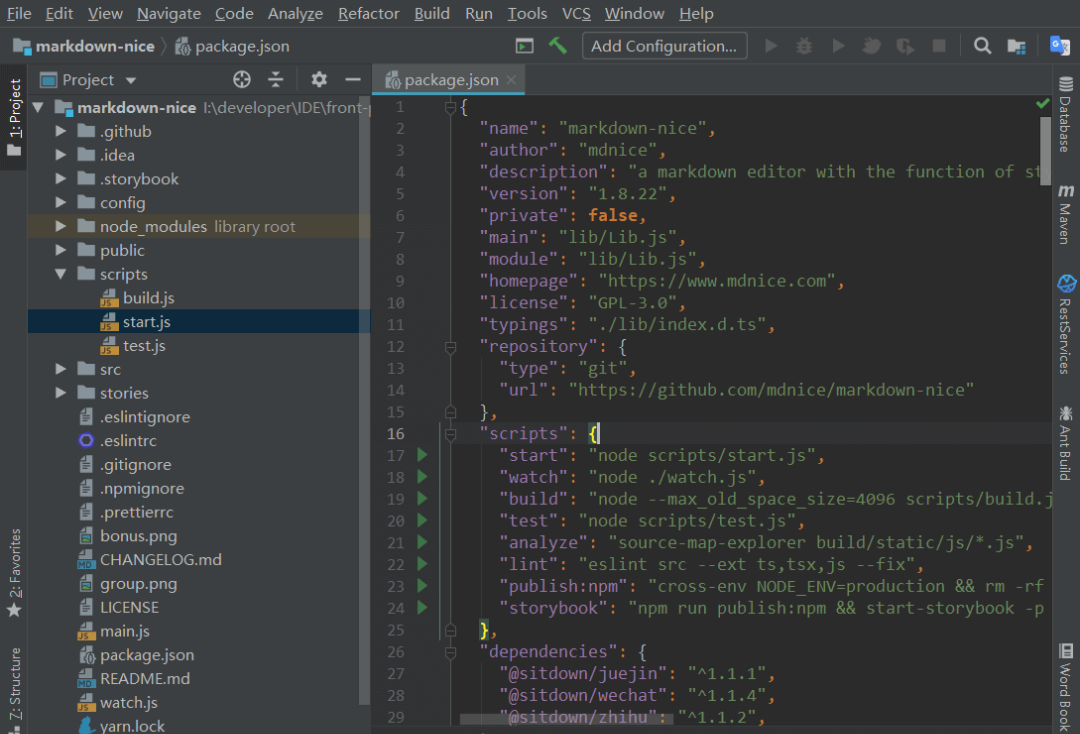
首先我们需要把项目下载到本地并导入到IDEA,项目地址:https://github.com/mdnice/Markdown-nice

接下来我们需要使用yarn命令安装项目所有依赖;
yarn
然后再使用命令启动项目;
yarn start
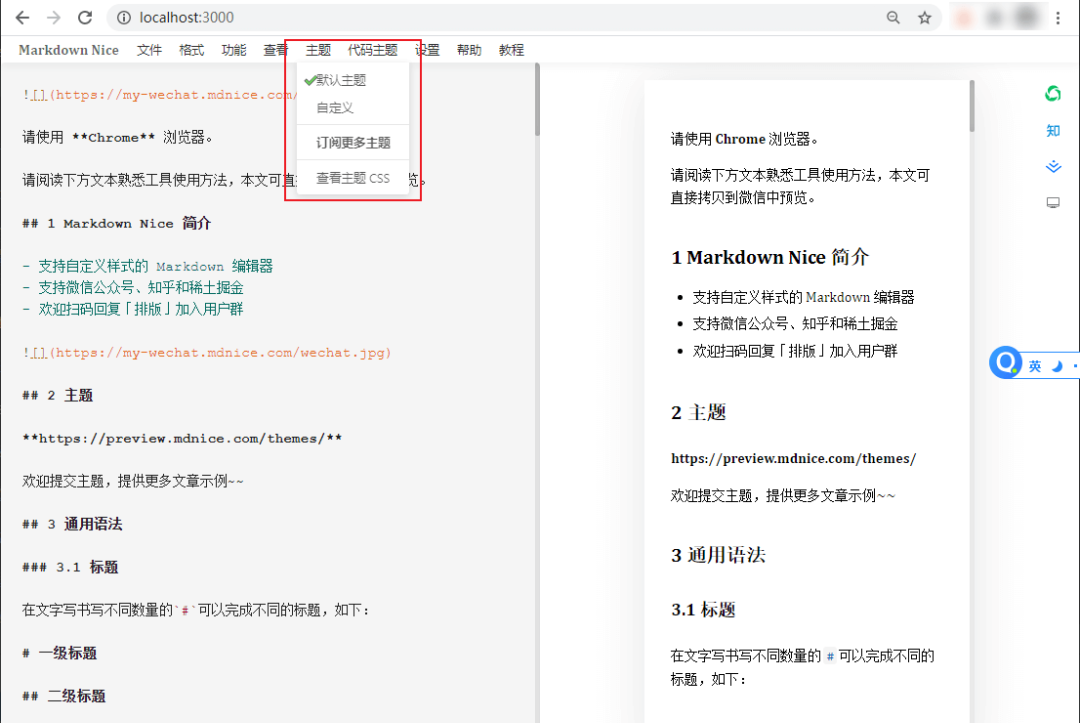
项目启动后即可访问,访问地址:http://localhost:3000

此时我们会发现没有主题可以选择,需要在项目的src\json目录下添加localThemeList.json用于定义主题,文件地址(数据太长,这里只提供格式):https://github.com/macrozheng/mall-learning/blob/master/document/json/localThemeList.json
[
{
"themeId": "1",
"itemId": null,
"name": "橙心",
"cover": "https://files.mdnice.com/pic/9322d897-85d5-4be1-9c9d-c392d4d39bff.png",
"css": "很长的css样式代码",
"article": "",
"html": null,
"exampleHtml": null,
"authorName": "zhning12",
"authorEmail": null,
"description": "橙心的作者很懒,暂时没有描述",
"sort": null,
"checked": true,
"userThemeId": 21231,
"userThemeType": 0,
"fixThemeId": null,
"price": null,
"tmpPrice": null,
"isPublic": true,
"createTime": "2020-04-04T09:57:55.000+0000",
"updateTime": "2020-11-21T23:11:44.000+0000"
}
]
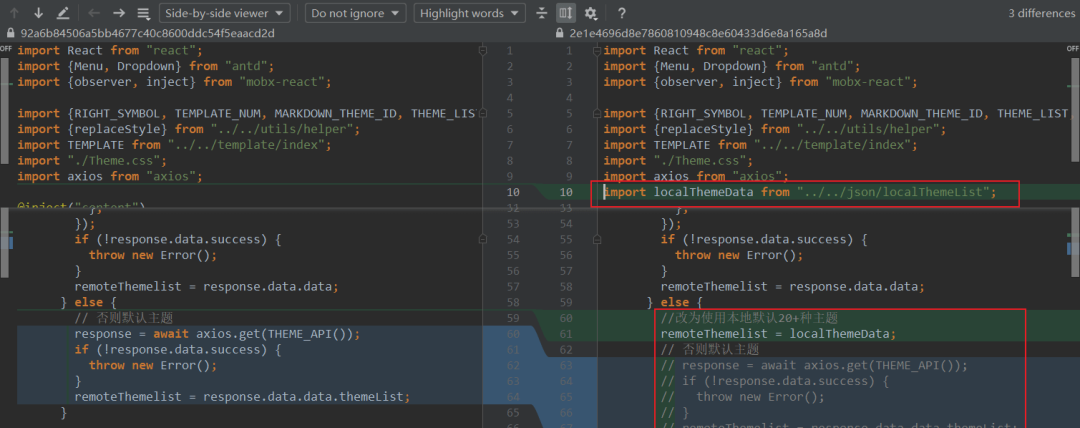
然后修改项目的src\component\MenuLeft\Theme.js文件,主要是导入localThemeList.json和将获取远程主题改为从本地获取;

修改完主题之后,我们可以发现已经有20种主题可供选择了:

最后通过右上角的复制按钮,即可将Markdown转化为对应主题的HTML了,然后复制到的编辑器中即可,是不是很方便!
 坚果之云 Markdown
坚果之云 Markdown